One question we in eLIS are often asked is which tool is best for a particular assignment, or the obverse; what sort of assignment would a particular collaborative tool work best for? The answer, which I always imagine frustrates instructors looking for clear, unambiguous information to apply to their teaching practices is, “It depends.” We also make the point that it’s important to start from your learning objective and go from there. The tool should always be in service to what you’re trying to accomplish.
Once you have your objective defined, there are a number of considerations that can go into choosing which tool to use for, say, asking students to reflect on a reading, getting formative feedback to help determine what to emphasize in an upcoming unit, or encouraging your students to interact to inspire collaborative learning. Should you use the assignment tool or a journal? The discussion board or a blog? A wiki or VoiceThread? There may be instances where one or the other of these tools is the clear best choice, it’s true.
However, one of your main considerations should be what’s convenient and familiar to you and your students: what tool you know well enough that you can create an exercise that will bring the material or concepts you’re working with to life for learners. There’s no one tool that’s going to be the best in all instances, but if you have a go-to tool, you can almost always figure out a way to make it work for the task at hand.
In my parents’ home, the go-to tool for around-the-house, quick-fix situations was a butter knife. We used them to drive screws, scrape gunk off of pots and pans, pry up nails or push-pins, remove staples, open envelopes, scrape off excess putty or glue from quick repairs, spread butter on bread or baked potatoes, cream cheese on bagels, icing on cake, pull up burning toast out of the toaster, or in any number of other scenarios.
It may surprise you to learn that my dad was an auto body repairman, and there was always an extensive collection of tools out in the garage at our house, one of which could do almost any particular (non-food-related) job a little bit more efficiently. But a butter knife was handy, right there in the kitchen, and frankly, it did most of the jobs it was apt to be used for nearly as well as the thing you would have to go out to the garage on a cold night and rummage around to find.
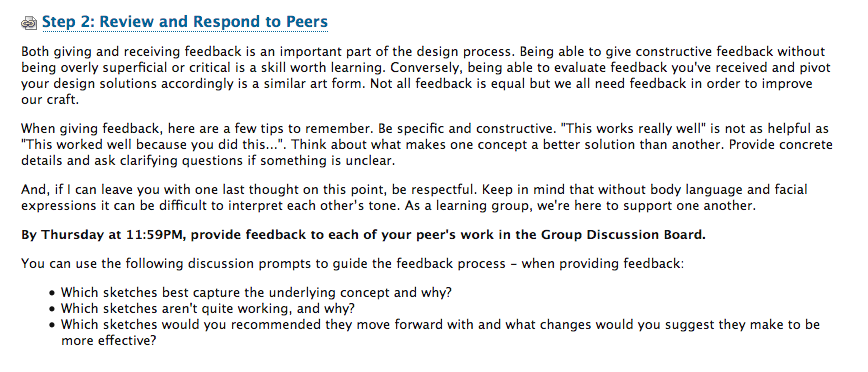
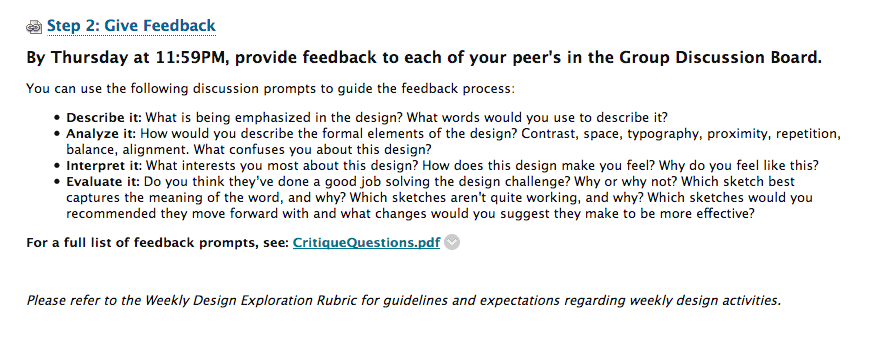
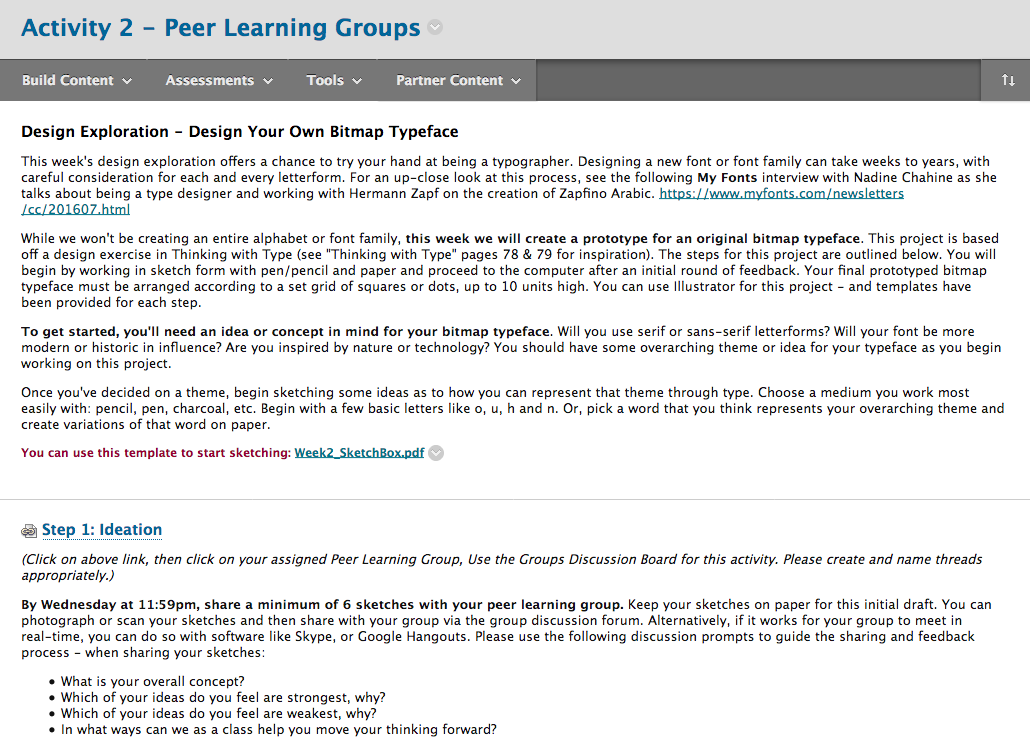
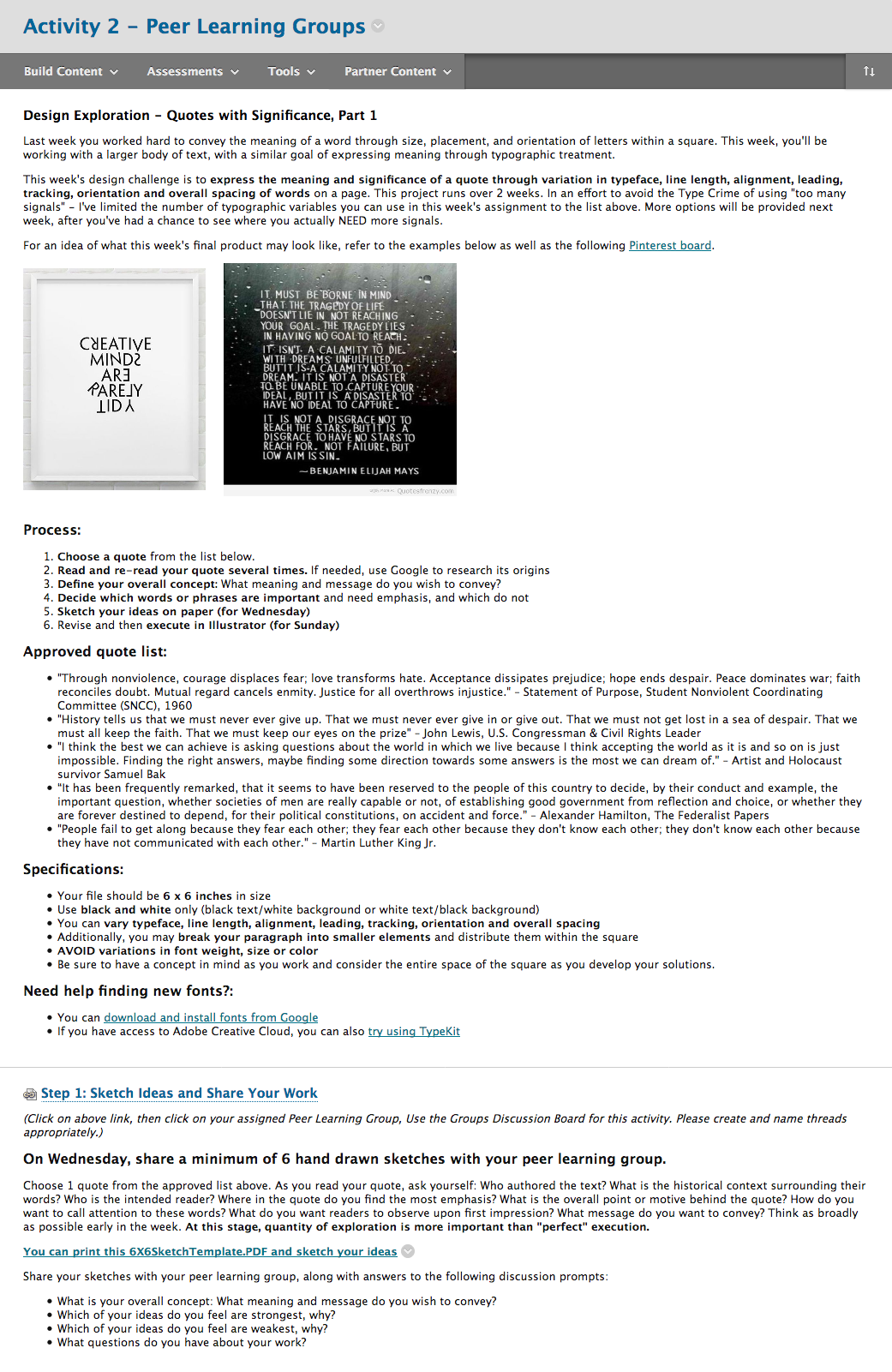
Arguably the most versatile tool in Blackboard/MyLesley’s suite of tools is the discussion board. While there’s no justifiably convenient way to make it function as a private journal, for example, it does have capabilities well beyond its named purpose. It can be used as a makeshift blog or as a place to host visual student work, which is the way we most often see the wiki tool used. We’ve also seen it used as a place for students to post assignments.
The discussion board can be made gradable. Using the viewing setting “Participants must create a thread in order to view other threads in this forum,” it’s easy to make sure that students don’t see each other’s work before they submit their own. Once they do, they can automatically view the work of their peers. With the default settings of MyLesley forums, students are not able to edit their own work once it’s been submitted, although you can change that setting if you wish.
While the discussion board may be the most versatile tool in MyLesley — the true “butter knife” in your course site — it’s certainly true that virtually any of the tools available in your course site can be used in unexpected ways. It only requires your creativity and resourcefulness to find those new, unconventional repurposings.
How have you used MyLesley’s suite of tools in novel ways? We’d love to hear about it.